Experience Cloud Labs
Exstream Cloud Native to InfoArchive
Using a Click-Tour Lab
Click Tours are built using an application called Walnut.

Hyperlinks and Guides
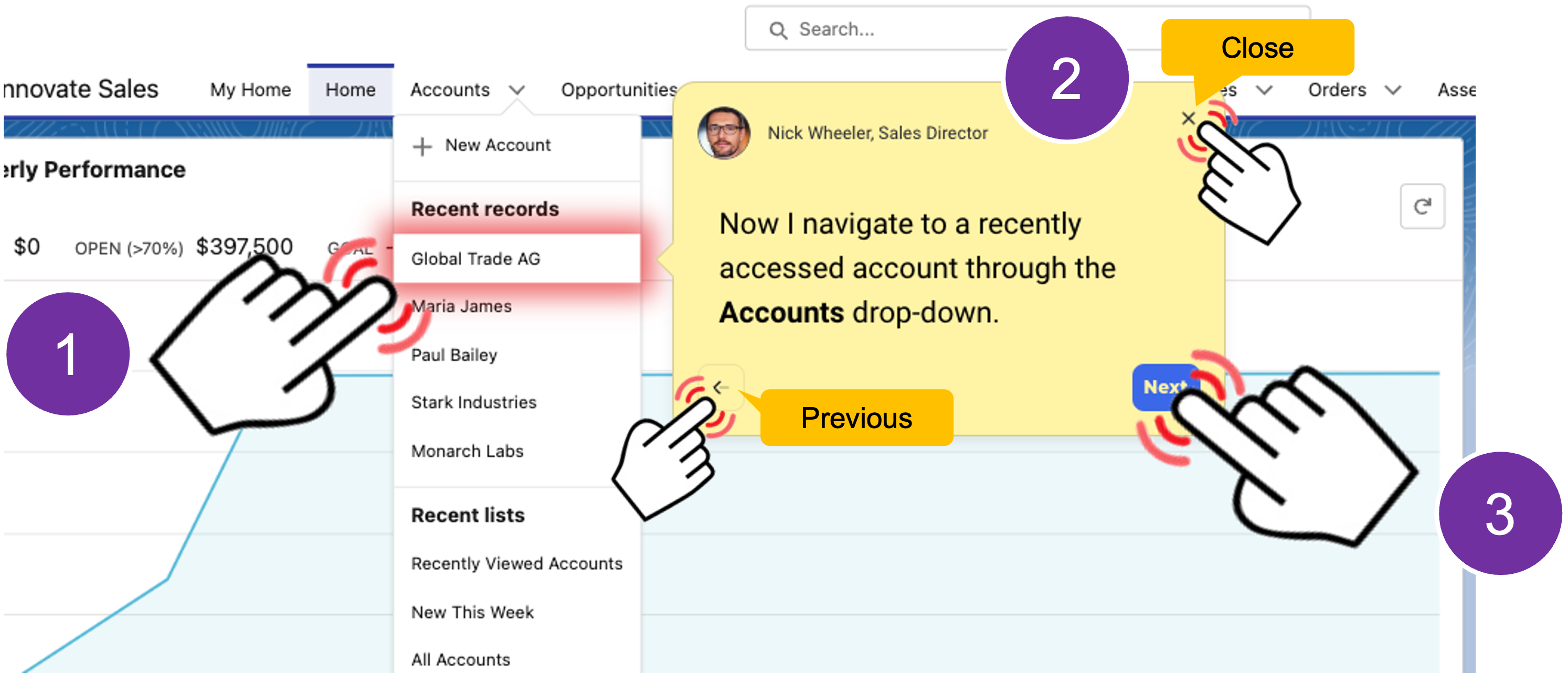
Walnut allows our engineers to capture the experience of a real-product by adding interactive links to HTML screens from the actual product. For example, when an operator clicks on a menu option, he/she is taken to the next screen in the sequence. The only difference therefore, between what you see on a click-tour and what you would see in the live application, is that your path through the sequence of screens is pre-scripted.
To make it easy to follow, we’ve added hightlights on the screens showing you where to click, and captions to help you to understand what's going on.

Using the navigation bar
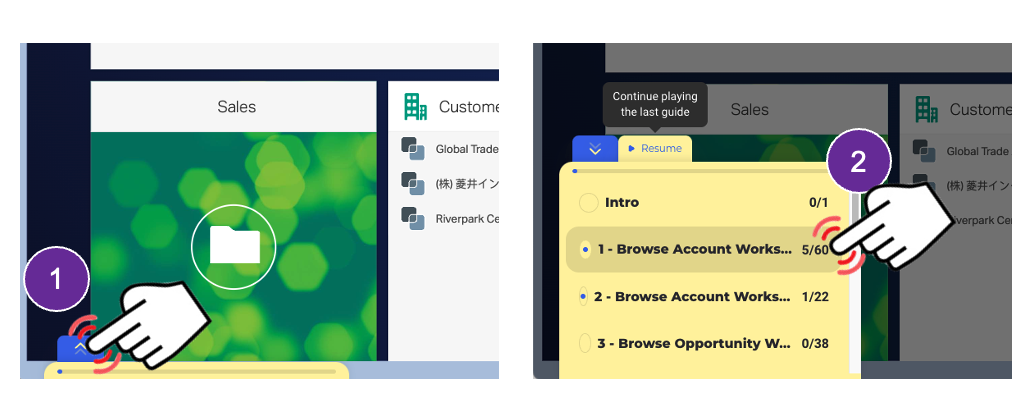
Each tour is comprised of a number use-case scenarios. You can run through the scenarios in order, or use the navigator provided at the bottom left of each screen to open the table of contents to jump into a specific use case.
If you get lost, or if you want to jump to a different place in the lab, just remeber to use the navigation menu to take you where you want to go.

Walnut has built in responsive design enabling the tour to auto-size to your browser window – we do however, recommend that you maximize your browser window for the best experience.
That’s all there is to it!
Enjoy the tour and be sure to share your feedback with our designers.
Click here to view our library of common issues and troubleshooting tips.
Reach out to our support team with your questions, click the button below.